So, the alphabet soup brief came to a close and I was quite happy with what I had done. I had packed loads of visual thinking into my typeface for
Leigh. My chosen words to describe Leigh were; irritable (compulsive), opinionated, good mannered, and also clumsy.
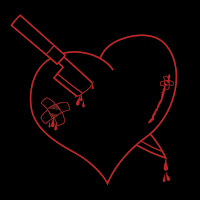
The typeface itself, to me, depicted most, if not all, of these. Throughout the week my perceptions of Leigh changed slightly as I got to know her and talkative was a word, which I could have also used to describe her. Nevertheless I carried on in the same vein as I started but I wanted to portray a split personality, as what she thought of herself and what I thought of her were two completely different things. She said she was irritable and loud. Where as I found her humorous and kind.
I used two typefaces, one a serif and one a sans serif. The serif typeface represented her public image, which she would show to people like me but then theres the other side to her, which is represented by the sketchy sans serif. Because serif typefaces are more of a classic font I thought that I could use it to paint a positive, as people at the time the serif typefaces were created people were more kind and considerate and helpful. I find that too many people nowadays care for themselves. I found Leigh to be the kind of person you don't see much these days. Someone who always is friendly and approachable.
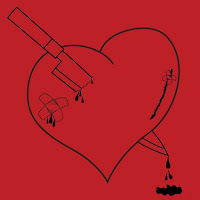
After watching Leigh divulge in her hobby of reading comic books, I looked at a few and found that some of the shading techniques involve crosshatching and I thought this might work well in my font. I tried it and instantly liked it and so used it for my final.

The badge came out nice too and I played more with the clumsyness vibe by moving the letterforms around so they were leaning on oneanother. I didn't do this initially, as the whole alphabet would look messy.
Leigh's work on my typeface did represent me, but more towards how I'm like at home, appose to in college. She said I was quiet, etc in college, which was right. However, the typeface she created was fun, colourful and soft centered. All of which, I am but just not at college. She cleverly used size of letters to try and depict me physically, which I didn't notice straight away but did seem well thoughtout when I did notice.

The work I felt was alittle underdeveloped but it's not her fault, we have all had a tough couple of weeks and I'm just lucky to have facilities at home too. I had to work seriously hard into the night to get mine done. The use of colour lifts the typeface but it just needs alittle more refinement. She initially started out with some good ideas but I think I'm quite a difficult character to pin down (I don't even know me).
She used the guitar hero font but manipulated alittle too much I feel. She just needs to start with that road again but maybe take a different path. She's worked hard so just needs alittle bit of inspiration but I don't give much away.
Credit for the pictures goes to Leigh.. I'm so lazy
 There is a decent array of styles old and new but one that caught my eye was 'Univers' a typeface designed by Adrian Frutriger, that guy who designed the aptly named fotn 'Frutiger' which is also in the list.
There is a decent array of styles old and new but one that caught my eye was 'Univers' a typeface designed by Adrian Frutriger, that guy who designed the aptly named fotn 'Frutiger' which is also in the list. There is a decent array of styles old and new but one that caught my eye was 'Univers' a typeface designed by Adrian Frutriger, that guy who designed the aptly named fotn 'Frutiger' which is also in the list.
There is a decent array of styles old and new but one that caught my eye was 'Univers' a typeface designed by Adrian Frutriger, that guy who designed the aptly named fotn 'Frutiger' which is also in the list.